
Swiper Animated
May 06, 2023
1 min

The best Swiper component for React Native.
npm i react-native-swiper --save
or
npm i --save react-native-swiper@next
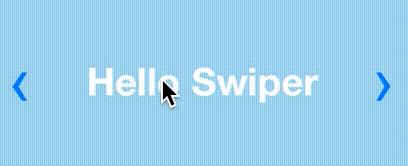
import React from 'react';import { Text, View,StyleSheet } from 'react-native';import Swiper from 'react-native-swiper'const App = () => {return (<Swiper style={styles.wrapper} showsButtons={true}><View style={styles.slide1}><Text style={styles.text}>Hello Swiper</Text></View><View style={styles.slide2}><Text style={styles.text}>Beautiful</Text></View><View style={styles.slide3}><Text style={styles.text}>And simple</Text></View></Swiper>)}export default App;const styles = StyleSheet.create({wrapper: {},slide1: {flex: 1,justifyContent: 'center',alignItems: 'center',backgroundColor: '#9DD6EB'},slide2: {flex: 1,justifyContent: 'center',alignItems: 'center',backgroundColor: '#97CAE5'},slide3: {flex: 1,justifyContent: 'center',alignItems: 'center',backgroundColor: '#92BBD9'},text: {color: '#fff',fontSize: 30,fontWeight: 'bold'}});






Quick Links
Legal Stuff