
React Native Animated Math
July 23, 2022
1 min

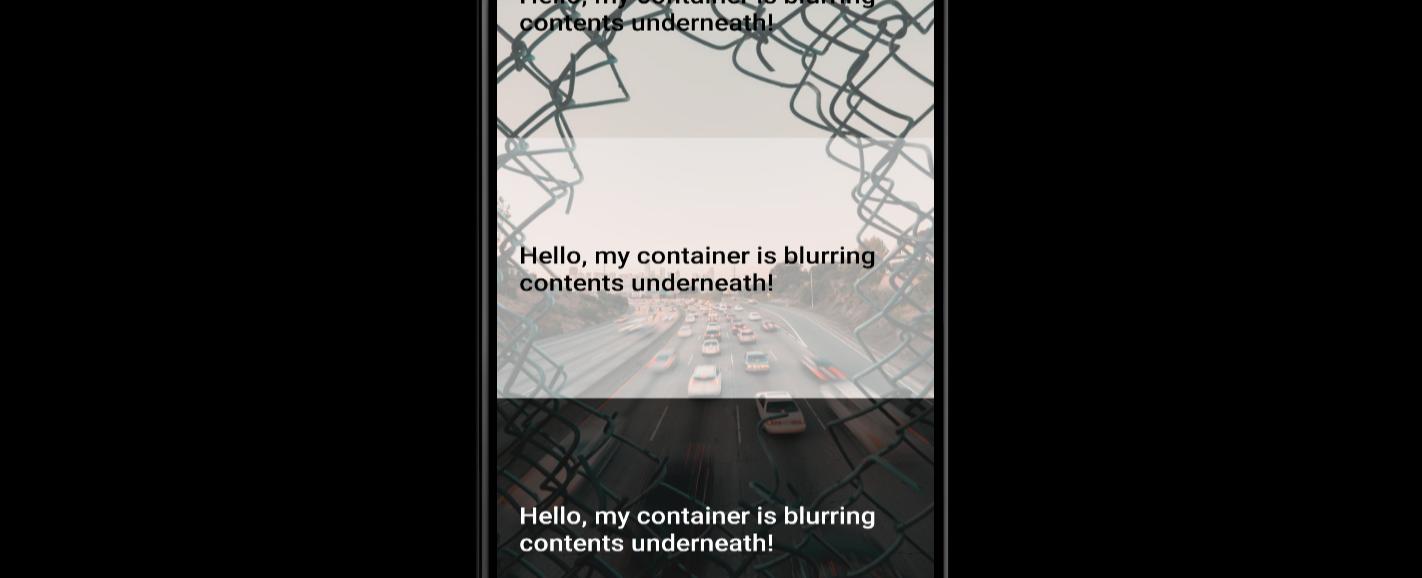
A React component that blurs everything underneath the view. On iOS, it renders a native blur view. On Android, it falls back to a semi-transparent view. Common usage of this is for navigation bars, tab bars, and modals.
npx expo install expo-blur
import React from 'react';import { Image, Text, StyleSheet, View } from 'react-native';import { BlurView } from 'expo-blur';const uri = 'https://images.pexels.com/photos/3849168/pexels-photo-3849168.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2';export default function App() {const text = 'Hello, my container is blurring contents underneath!';return (<View style={styles.container}><Image style={[StyleSheet.absoluteFill, styles.image]} source={{ uri }} /><BlurView intensity={100} style={styles.blurContainer}><Text style={styles.text}>{text}</Text></BlurView><BlurView intensity={80} tint="light" style={styles.blurContainer}><Text style={styles.text}>{text}</Text></BlurView><BlurView intensity={90} tint="dark" style={styles.blurContainer}><Text style={[styles.text, { color: '#fff' }]}>{text}</Text></BlurView></View>);}const styles = StyleSheet.create({container: {flex: 1,},image: {width: '100%',height: '100%',resizeMode: 'cover',},blurContainer: {flex: 1,padding: 20,justifyContent: 'center',},text: {fontSize: 24,fontWeight: '600',},});
Coming Soon…






Quick Links
Legal Stuff