
Jalaali Modern Date Picker
April 08, 2023
1 min

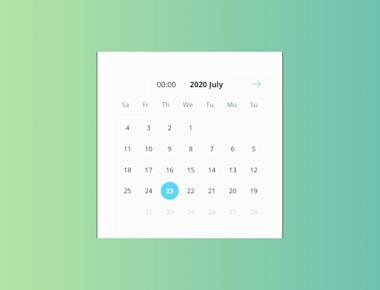
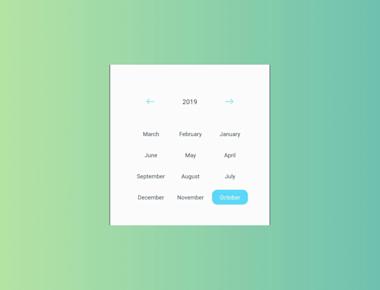
This module includes various customizable React-Native calendar components.
The package is both Android and iOS compatible.
npm install --save react-native-calendars
import { StatusBar } from 'expo-status-bar';import { StyleSheet, Text, View } from 'react-native';import { CalendarList } from 'react-native-calendars';export default function App() {return (<View style={styles.container}><CalendarList// Callback which gets executed when visible months change in scroll view. Default = undefinedonVisibleMonthsChange={(months) => {console.log('now these months are visible', months);}}// Max amount of months allowed to scroll to the past. Default = 50pastScrollRange={50}// Max amount of months allowed to scroll to the future. Default = 50futureScrollRange={50}// Enable or disable scrolling of calendar listscrollEnabled={true}// Enable or disable vertical scroll indicator. Default = falseshowScrollIndicator={true}/><StatusBar style="auto" /></View>);}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center',},});






Quick Links
Legal Stuff