Jalaali Modern Date Picker
April 08, 2023
1 min
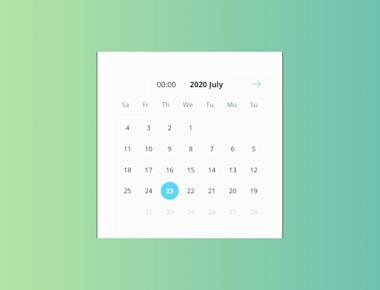
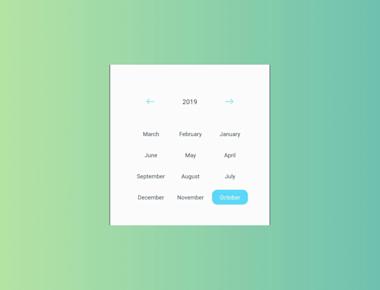
This module includes various customizable React-Native calendar components.
The package is both Android and iOS compatible.
npm install --save react-native-calendars
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import { Calendar } from 'react-native-calendars';
export default function App() {
return (
<View style={styles.container}>
<Calendar
// Collection of dates that have to be marked. Default = {}
markedDates={{
'2022-06-16': {selected: true, marked: true, selectedColor: 'blue'},
'2022-06-17': {marked: true},
'2022-06-18': {marked: true, dotColor: 'red', activeOpacity: 0},
'2022-06-15': {disabled: true, disableTouchEvent: true}
}}
/>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Quick Links
Legal Stuff