
Vertical Step indicator
May 06, 2023
1 min

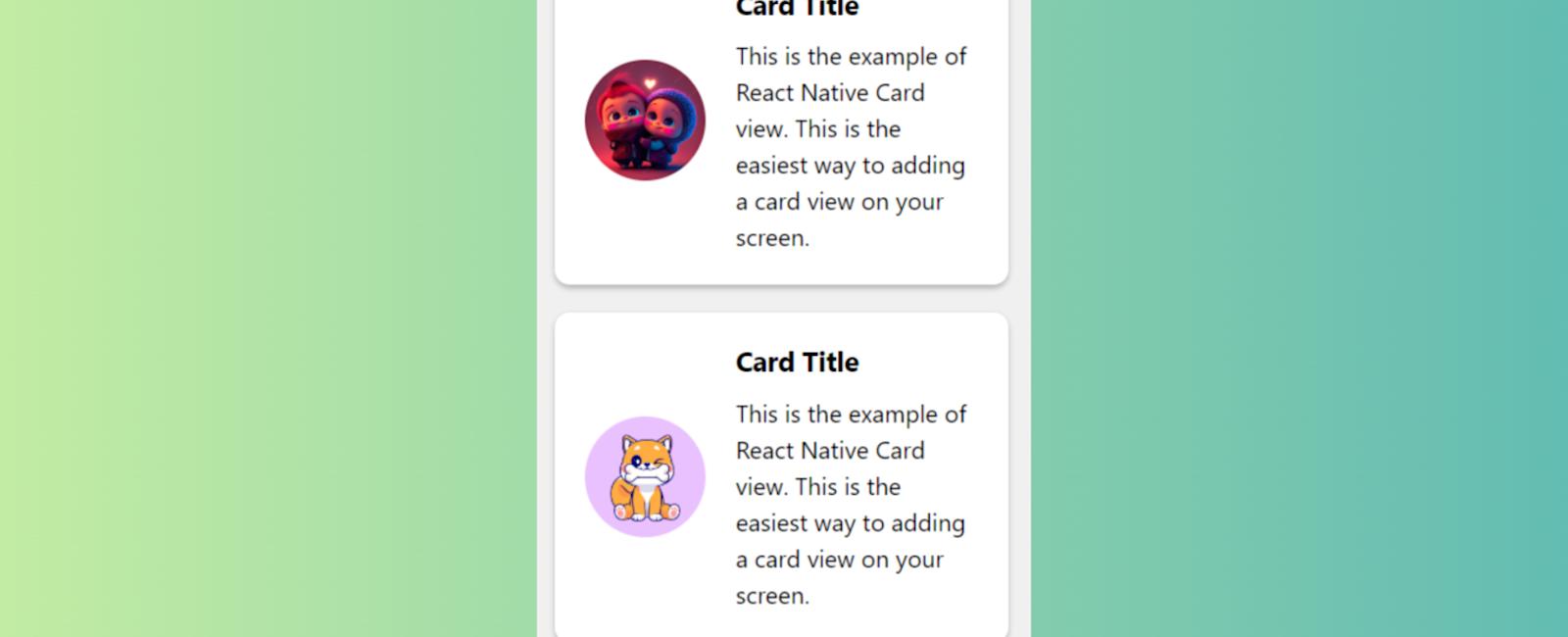
This is the example of React Native Card view. This is the easiest way to adding a card view on your screen.
You can create an object, who has the card view styles. Then you can give that object to style props. Card view style object can have the following attributes
| Prop | Type | Default | Description | Platform |
|---|---|---|---|---|
width | number | 300 | Card view width | iOS,Android |
height | number | - | Card view height | iOS,Android |
padding | number | 5 | Card view padding | iOS,Android |
margin | number | 10 | Card view margin | iOS,Android |
borderRadius | number | 3 | Card view border radius | iOS,Android |
shadowColor | string | `‘#000000’ | Card view shadow color | iOS,Android |
shadowOpacity | number | 0.3 | Card vie`w shadow opacity | iOS,Android |
shadowRadius | number | 3 | Card view shadow radius | iOS,Android |
bgColor | string | '#ffffff' | Card view background color | iOS,Android |
elevation | number | 3 | Only for Android shadow value | Android |
shadowOffsetWidth | number | 3 | Shadow offset width only for iOS | iOS |
shadowOffsetHeight | number | 3 | Shadow offset height only for iOS | iOS |
No need for any special installation
import React from 'react';import { StyleSheet, View, Text, Image, TouchableOpacity } from 'react-native';const CardView = ({ imageSource, title, description, onPress }) => {return (<TouchableOpacity onPress={onPress} style={styles.card}><Image source={{ uri: imageSource }} style={styles.cardImage} /><View style={styles.cardContent}><Text style={styles.cardTitle}>{title}</Text><Text style={styles.cardDescription}>{description}</Text></View></TouchableOpacity>);};const App = () => {const handleCardPress = () => {console.log('Card pressed!');};return (<View style={styles.container}><CardViewimageSource="https://img.freepik.com/premium-photo/chibi-characters-two-hearts-with-heart_42136-249.jpg?w=740"title="Card Title"description="This is the example of React Native Card view. This is the easiest way to adding a card view on your screen."onPress={handleCardPress}/><br/><CardViewimageSource="https://img.freepik.com/free-vector/cute-shiba-inu-dog-bite-bone-cartoon-vector-icon-illustration-animal-nature-icon-concept-isolated_138676-7368.jpg?w=740&t=st=1680068165~exp=1680068765~hmac=a996aab00d401e4052c2bff9750de6db67264f0539b8117652deb0c05e52ecfe"title="Card Title"description="This is the example of React Native Card view. This is the easiest way to adding a card view on your screen."onPress={handleCardPress}/></View>);};const styles = StyleSheet.create({container: {flex: 1,alignItems: 'center',justifyContent: 'center',backgroundColor: '#f0f0f0',},card: {backgroundColor: '#fff',borderRadius: 10,padding: 20,shadowColor: '#000',shadowOffset: {width: 0,height: 2,},shadowOpacity: 0.25,shadowRadius: 3.84,elevation: 5,width: '90%',flexDirection: 'row',alignItems: 'center',},cardImage: {width: 80,height: 80,borderRadius: 40,marginRight: 20,},cardContent: {flex: 1,},cardTitle: {fontSize: 18,fontWeight: 'bold',marginBottom: 10,},cardDescription: {fontSize: 16,lineHeight: 24,},});export default App;
Coming Soon…






Quick Links
Legal Stuff