
Custom Button 2
May 06, 2023
1 min

| Property | Type | Default | Description |
|---|---|---|---|
| active | boolean | false | action buttons visible or not |
| autoInactive | boolean | true | Auto hide ActionButtons when ActionButton.Item is pressed. |
| position | string | “center” | one of: left center and right |
| radius | number | 100 | radius of menu |
| bgColor | string | “transparent” | color of overlay when ActionButtons are visible |
| buttonColor | string | “rgba(0,0,0,1)” | background color of the +Button (must be rgba value!) |
| btnOutRange | string | props.buttonColor | button background color to animate to |
| outRangeScale | number | 1 | changes size of button during animation |
| onPress | function | null | fires, when ActionButton is tapped |
| onLongPress | function | null | fires, when ActionButton is long pressed |
| onOverlayPress | function | null | fires, when Overlay is pressed |
| icon | Component | + | Custom component for ActionButton Icon |
| backdrop | Component | false | Custom component for use as Backdrop) |
| degrees | number | 135 | degrees to rotate icon |
| Property | Type | Default | Description |
|---|---|---|---|
| onPress | func | null | required function, triggers when a button is tapped |
| buttonColor | string | same as + button | background color of the Button |
| startDegree | number | 0 | degrees to start the rotation of the Item |
| endDegree | number | 720 | degrees to end the rotation of the Item |
npm i react-native-circular-action-menu –save
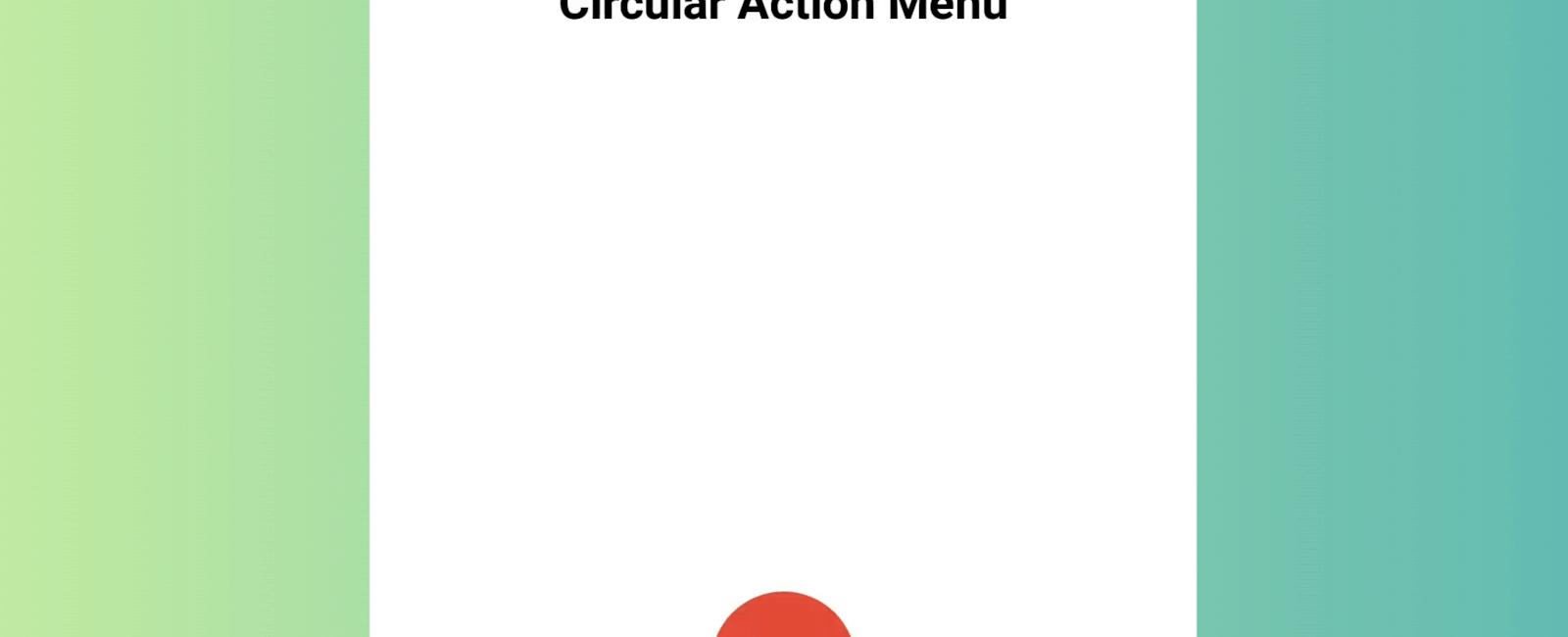
import React, { useState } from 'react';import { View, Text, StyleSheet } from 'react-native';import ActionButton from 'react-native-circular-action-menu';import Icon from 'react-native-vector-icons/MaterialIcons';const App = () => {const [menuOpen, setMenuOpen] = useState(false);return (<View style={styles.container}><Text style={styles.title}>Circular Action Menu</Text><ActionButtonbuttonColor="rgba(231,76,60,1)"buttonTextStyle={styles.menuText}icon={<Icon name="menu" style={styles.menuIcon} />}onPress={() => setMenuOpen(!menuOpen)}bgColor="rgba(0,0,0,0.7)"radius={100}offsetY={-60}offsetX={-30}spacing={25}active={menuOpen}><ActionButton.ItembuttonColor="#9b59b6"title="Add"onPress={() => console.log('Add button pressed')}><Icon name="add" style={styles.actionButtonIcon} /></ActionButton.Item><ActionButton.ItembuttonColor="#3498db"title="Edit"onPress={() => console.log('Edit button pressed')}><Icon name="edit" style={styles.actionButtonIcon} /></ActionButton.Item><ActionButton.ItembuttonColor="#1abc9c"title="Delete"onPress={() => console.log('Delete button pressed')}><Icon name="delete" style={styles.actionButtonIcon} /></ActionButton.Item></ActionButton></View>);};const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},title: {fontSize: 24,fontWeight: 'bold',marginBottom: 20,},menuIcon: {fontSize: 24,color: '#fff',},menuText: {color: '#fff',},actionButtonIcon: {fontSize: 20,height: 22,color: 'white',},});export default App;
Coming Soon…






Quick Links
Legal Stuff