
Jalaali Modern Date Picker
April 08, 2023
1 min

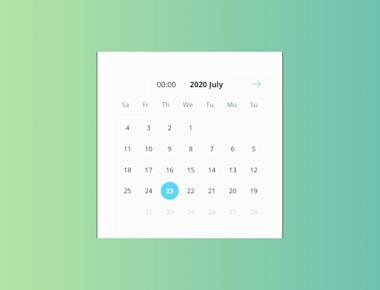
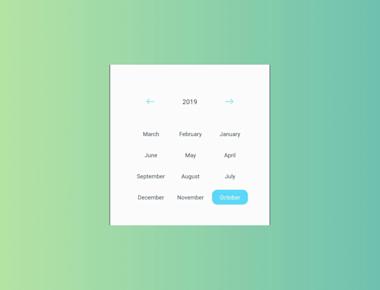
This module includes various customizable React-Native calendar components.
The package is both Android and iOS compatible.
npm install --save react-native-calendars
import { StatusBar } from 'expo-status-bar';import { StyleSheet, Text, View } from 'react-native';import { Calendar } from 'react-native-calendars';export default function App() {return (<View style={styles.container}><CalendarmarkingType={'period'}markedDates={{'2022-06-15': {marked: true, dotColor: '#50cebb'},'2022-06-16': {marked: true, dotColor: '#50cebb'},'2022-06-20': {startingDay: true, color: '#50cebb', textColor: 'white'},'2022-06-21': {color: '#70d7c7', textColor: 'white'},'2022-06-22': {color: '#70d7c7', textColor: 'white', marked: true, dotColor: 'white'},'2022-06-23': {color: '#70d7c7', textColor: 'white'},'2022-06-24': {endingDay: true, color: '#50cebb', textColor: 'white'}}}/><StatusBar style="auto" /></View>);}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center',},});






Quick Links
Legal Stuff