
Dynamic E-charts wrapper
April 01, 2023
1 min

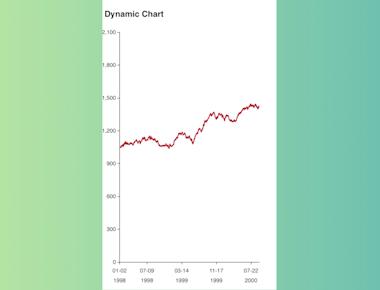
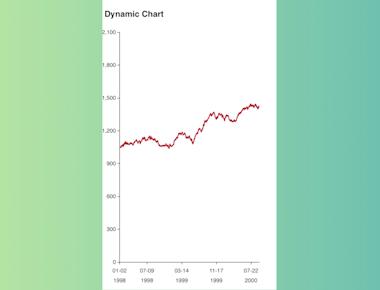
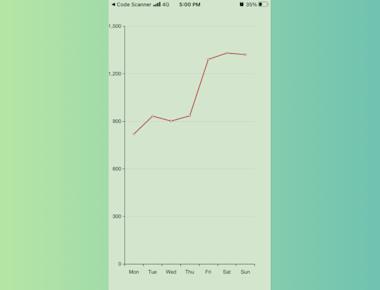
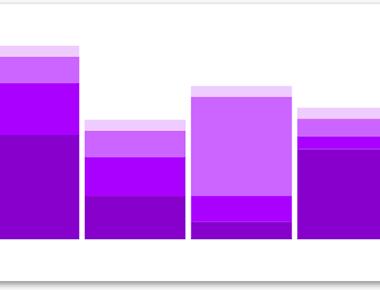
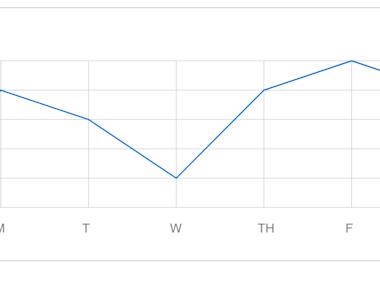
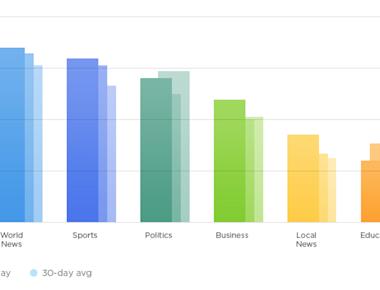
React-native-chart is a simple module for adding line charts, area charts, or bar charts to your React Native app.
npm i react-native-chart-kit --save
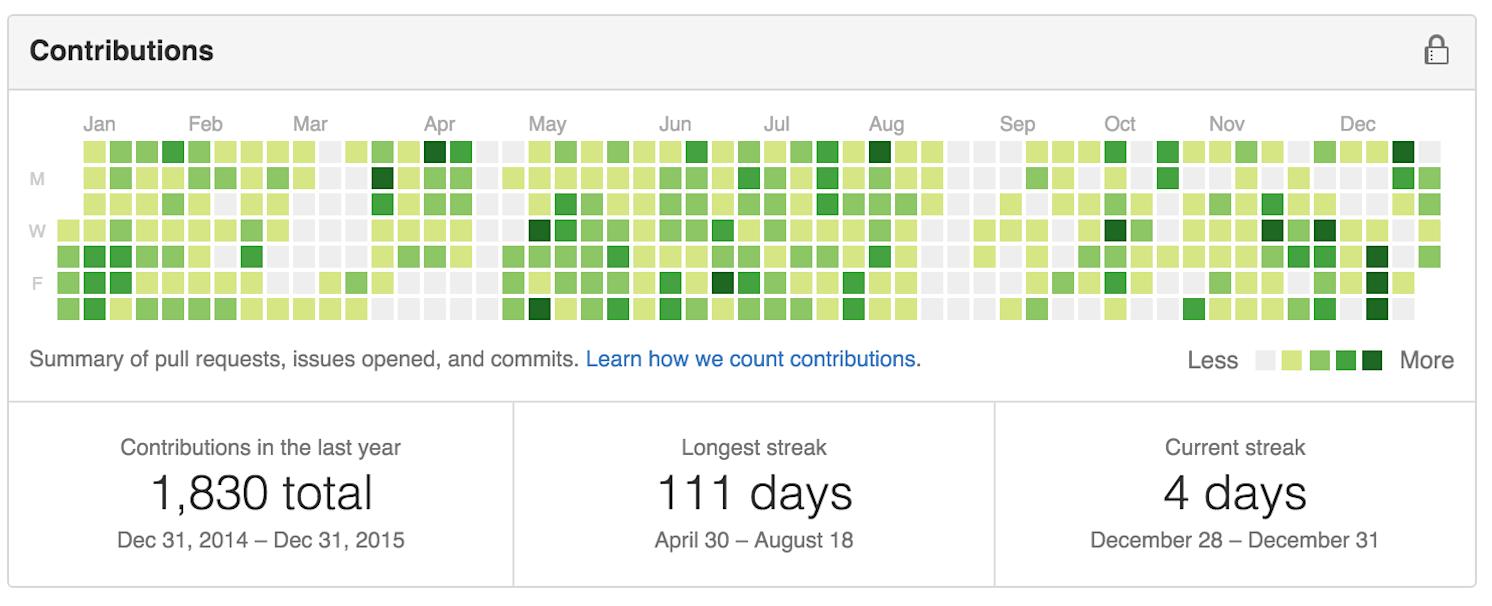
import React from 'react';import {SafeAreaView,Text,View,StyleSheet,Dimensions,ScrollView,} from 'react-native';import { ContributionGraph } from 'react-native-chart-kit';const MyContributionGraph = () => {return (<><Text style={styles.header}>Contribution Graph</Text><ContributionGraphvalues={[{date: '2019-01-02', count: 1},{date: '2019-01-03', count: 2},{date: '2019-01-04', count: 3},{date: '2019-01-05', count: 4},{date: '2019-01-06', count: 5},{date: '2019-01-30', count: 2},{date: '2019-01-31', count: 3},{date: '2019-03-01', count: 2},{date: '2019-04-02', count: 4},{date: '2019-03-05', count: 2},{date: '2019-02-30', count: 4},]}endDate={new Date('2019-04-01')}numDays={105}width={Dimensions.get('window').width - 16}height={220}chartConfig={{backgroundColor: '#1cc910',backgroundGradientFrom: '#eff3ff',backgroundGradientTo: '#efefef',decimalPlaces: 2,color: (opacity = 1) => `rgba(0, 0, 0, ${opacity})`,style: {borderRadius: 16,},}}/></>);};const App = () => {return (<SafeAreaView style={{flex: 1}}><ScrollView><View style={styles.container}><View><MyContributionGraph /></View></View></ScrollView></SafeAreaView>);};export default App;const styles = StyleSheet.create({container: {flex: 1,backgroundColor: 'white',justifyContent: 'center',alignItems: 'center',textAlign: 'center',padding: 10,},header: {textAlign: 'center',fontSize: 18,padding: 16,marginTop: 16,},});






Quick Links
Legal Stuff