
Exploring Alternative Emulators for React Native Development
January 20, 2024
1 min

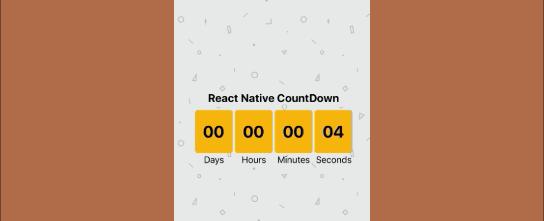
This is an example of React Native Countdown Timer using react-native-countdown-component. A CountDown Timer is the reverse of the timer we usually see. To make a CountDown Timer we will use CountDown component from react-native-countdown-component. Countdown Timer can be used if you are making an App which has some time constraints like if you are making a quiz App, You need some sort of timer to show the remaining time. Let’s see the example below.
npm install react-native-countdown-component --save
// React Native CountDown Timer | react-native-countdown-component// https://aboutreact.com/react-native-countdown-timer/// import React in our codeimport React, { useState, useEffect } from 'react';// import all the components we are going to useimport { SafeAreaView, StyleSheet, Text, View } from 'react-native';//import CountDown to show the timerimport CountDown from 'react-native-countdown-component';//import moment to help you play with date and timeimport moment from 'moment';const App = () => {const [totalDuration, setTotalDuration] = useState(0);useEffect(() => {//We are showing the coundown timer for a given expiry date-time//If you are making a quize type app then you need to make a simple timer//which can be done by using the simple like given below//that.setState({ totalDuration: 30 }); //which is 30 secvar date = moment().utcOffset('+05:30').format('YYYY-MM-DD hh:mm:ss');//Getting the current date-time with required formate and UTCvar expirydate = '2022-07-20 08:18:10'; //You can set your own date-time//Let suppose we have to show the countdown for above date-timevar diffr = moment.duration(moment(expirydate).diff(moment(date)));//difference of the expiry date-time given and current date-timevar hours = parseInt(diffr.asHours());var minutes = parseInt(diffr.minutes());var seconds = parseInt(diffr.seconds());var d = hours * 60 * 60 + minutes * 60 + seconds;//converting in secondssetTotalDuration(d);//Settign up the duration of countdown in seconds to re-render}, []);return (<SafeAreaView style={styles.container}><View style={styles.container}><Text style={styles.title}>React Native CountDown Timer | react-native-countdown-component</Text><CountDownuntil={totalDuration}//duration of countdown in secondstimetoShow={('H', 'M', 'S')}//formate to showonFinish={() => alert('finished')}//on Finish callonPress={() => alert('hello')}//on Press callsize={20}/></View></SafeAreaView>);};export default App;const styles = StyleSheet.create({container: {flex: 1,padding: 10,justifyContent: 'center',alignItems: 'center',},title: {textAlign: 'center',fontSize: 20,fontWeight: 'bold',padding: 20,},});
Coming Soon…






Quick Links
Legal Stuff