
Jalaali Modern Date Picker
April 08, 2023
1 min

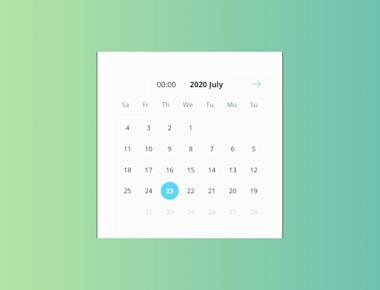
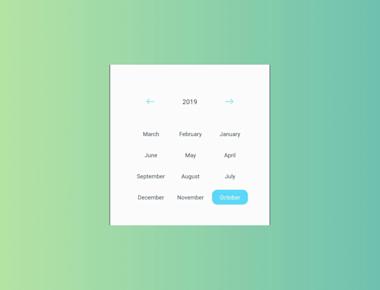
This module includes various customizable React-Native calendar components.
The package is both Android and iOS compatible.
npm install --save react-native-calendars
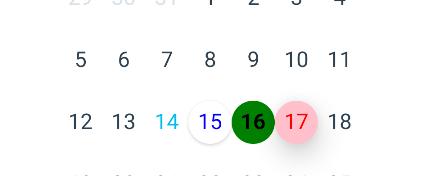
import { StatusBar } from 'expo-status-bar';import { StyleSheet, Text, View } from 'react-native';import { Calendar } from 'react-native-calendars';export default function App() {return (<View style={styles.container}><CalendarmarkingType={'custom'}markedDates={{'2022-06-16': {customStyles: {container: {backgroundColor: 'green'},text: {color: 'black',fontWeight: 'bold'}}},'2022-06-15': {customStyles: {container: {backgroundColor: 'white',elevation: 2},text: {color: 'blue'}}}, '2022-06-17': {customStyles: {container: {backgroundColor: 'pink',elevation: 15,},text: {color: 'red'}}}}}/><StatusBar style="auto" /></View>);}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center',},});






Quick Links
Legal Stuff