
Exploring Alternative Emulators for React Native Development
January 20, 2024
1 min

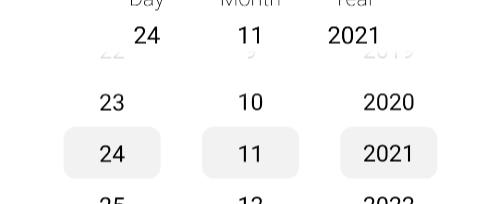
React Native customizable date picker component for iOS and Android. Designed using ScrollView. Looks identical on all devices.
npm install @dietime/react-native-date-picker --save
npm install expo-linear-gradient --save
import React, {useState} from "react";import {StyleSheet, Text, View} from "react-native";import DatePicker from "@dietime/react-native-date-picker";export default function App() {const [date, setDate] = useState();return (<View style={styles.container}><View style={styles.date}>{[{title: "Day", value: date ? date.getDate() : "?"},{title: "Month", value: date ? date.getMonth() + 1 : "?"},{title: "Year", value: date ? date.getFullYear() : "?"},].map((el, index) => {return (<View style={styles.datePart} key={index}><Text style={styles.title}>{el.title}</Text><Text style={styles.digit}>{el.value}</Text></View>)})}</View><DatePickervalue={date}width={"80%"}fontSize={19}height={170}onChange={(value) => setDate(value)}/></View>);}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: "#fff",alignItems: "center",justifyContent: "center",},date: {flexDirection: "row",justifyContent: "space-around",width: "60%",},datePart: {width: 100,alignItems: "center",},title: {fontSize: 18,fontWeight: "200",marginBottom: 5,},digit: {fontSize: 20,}});
Coming Soon…






Quick Links
Legal Stuff