
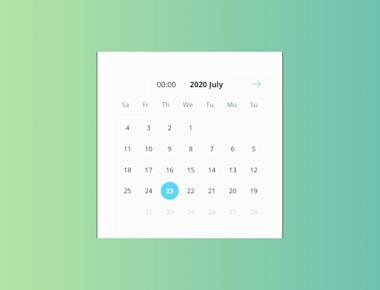
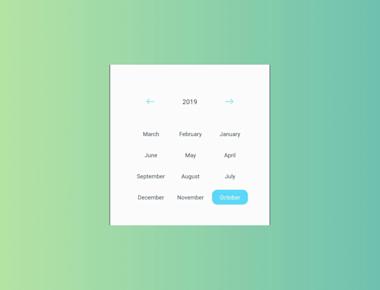
Jalaali Modern Date Picker
April 08, 2023
1 min

This module includes various customizable React-Native calendar components.
The package is both Android and iOS compatible.
npm install --save react-native-calendars
import { StatusBar } from 'expo-status-bar';import { StyleSheet, Text, View } from 'react-native';import { CalendarList } from 'react-native-calendars';export default function App() {return (<View style={styles.container}><CalendarList// Enable horizontal scrolling, default = falsehorizontal={true}// Enable paging on horizontal, default = falsepagingEnabled={true}// Set custom calendarWidth.calendarWidth={320}/><StatusBar style="auto" /></View>);}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center',},});






Quick Links
Legal Stuff