
Jalaali Modern Date Picker
April 08, 2023
1 min

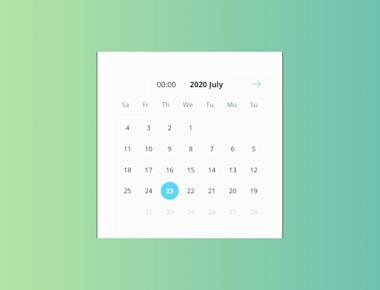
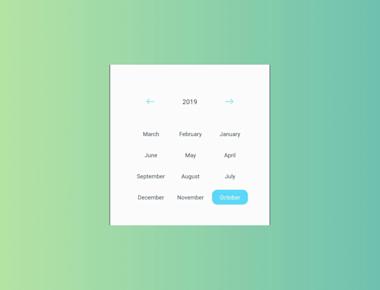
This module includes various customizable React-Native calendar components.
The package is both Android and iOS compatible.
npm install --save react-native-calendars
import { StatusBar } from 'expo-status-bar';import { StyleSheet, Text, View } from 'react-native';import { Calendar } from 'react-native-calendars';const vacation = {key: 'vacation', color: 'red', selectedDotColor: 'blue'};const massage = {key: 'massage', color: 'blue', selectedDotColor: 'blue'};const workout = {key: 'workout', color: 'green'};export default function App() {return (<View style={styles.container}><CalendarmarkingType={'multi-dot'}markedDates={{'2022-06-24': {dots: [vacation, massage, workout], selected: true, selectedColor: 'red'},'2022-06-25': {dots: [massage, workout], disabled: true}}}/><StatusBar style="auto" /></View>);}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center',},});






Quick Links
Legal Stuff