
10 must have vscode extension for react native

Introduction
Are you looking to speed up your development in React Native? Look at following 10 must have extension for VSCode that you can use today! For any extension installation you can either use the installation steps located at bottom of this page.
1. React Native Tools
This VS Code extension provides a development environment for React Native projects. Using this extension, you can debug your code and quickly run react-native commands from the command palette.
- Installation Link
https://marketplace.visualstudio.com/items?itemName=msjsdiag.vscode-react-native
- Preview

2. Bracket Pair Colorizer 2
This extension allows matching brackets to be identified with colours. The user can define which tokens to match, and which colours to use.
Installation Link
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
Preview

Note
Although it has been deprecated in favour of built in VSCode extension, you can enable the bundled extension by going to command pallet and searching for color bracket and set the flag value to true.
3. Prettier - Code formatter
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary
Installation Link
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Preview

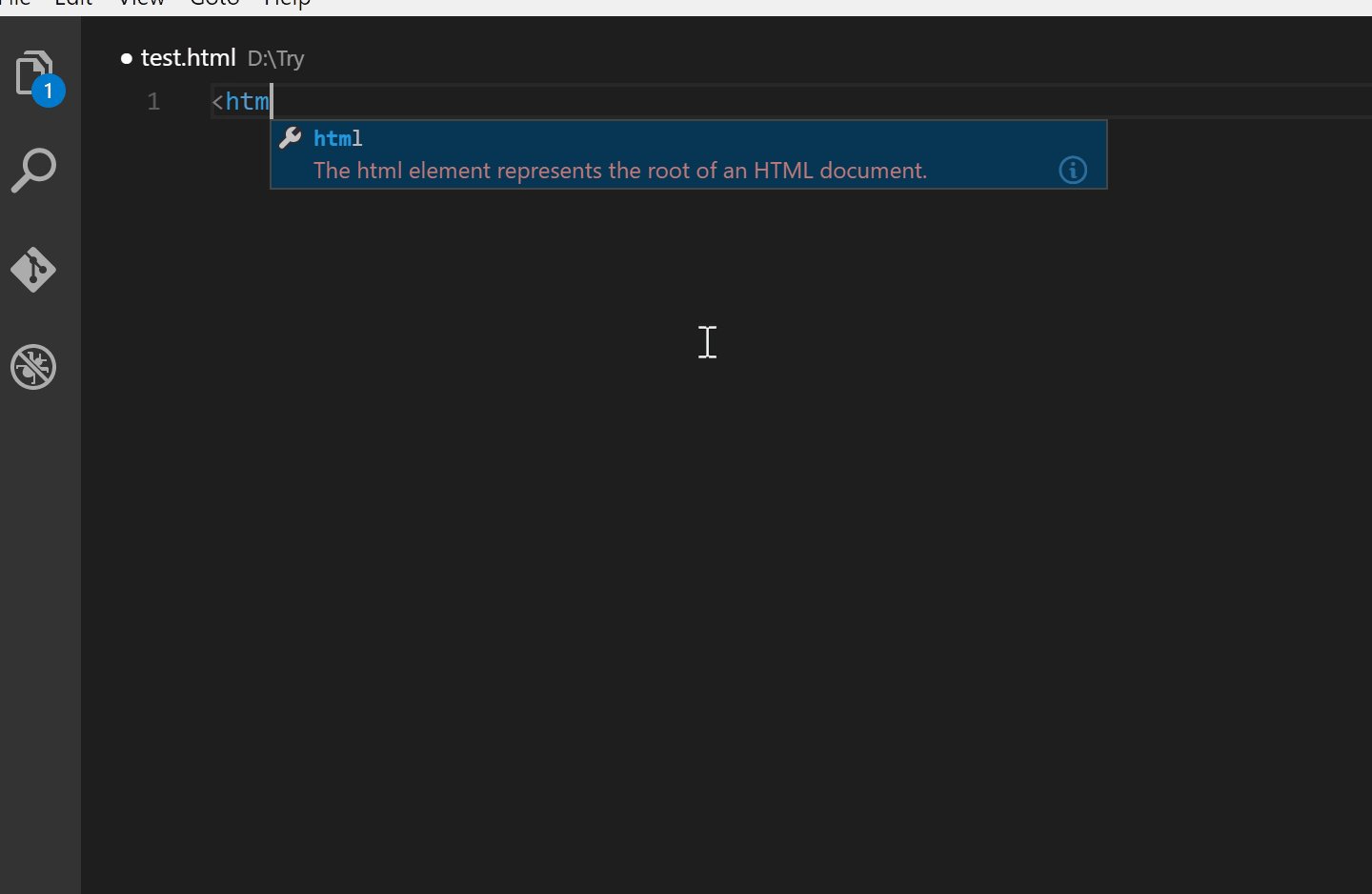
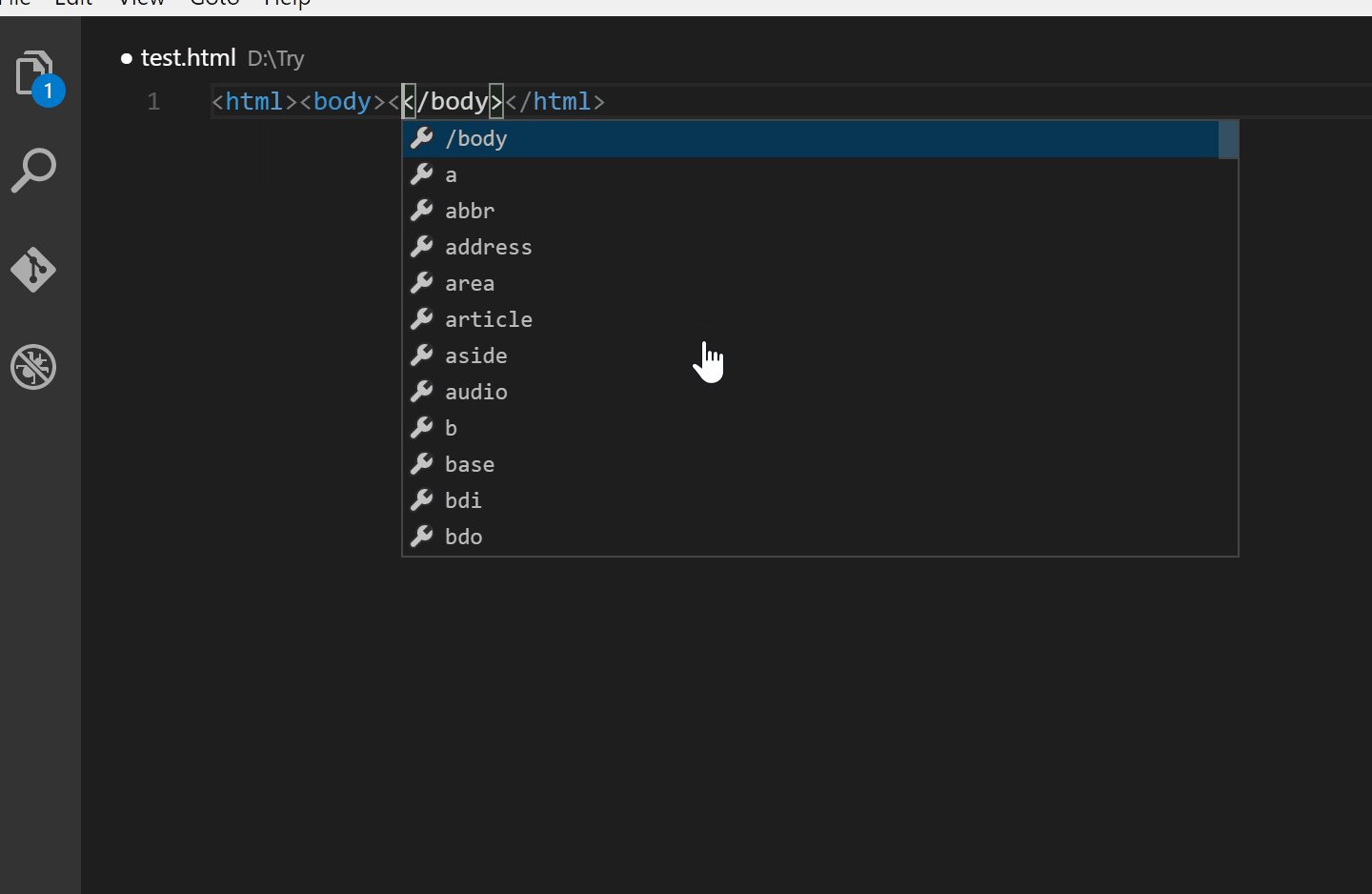
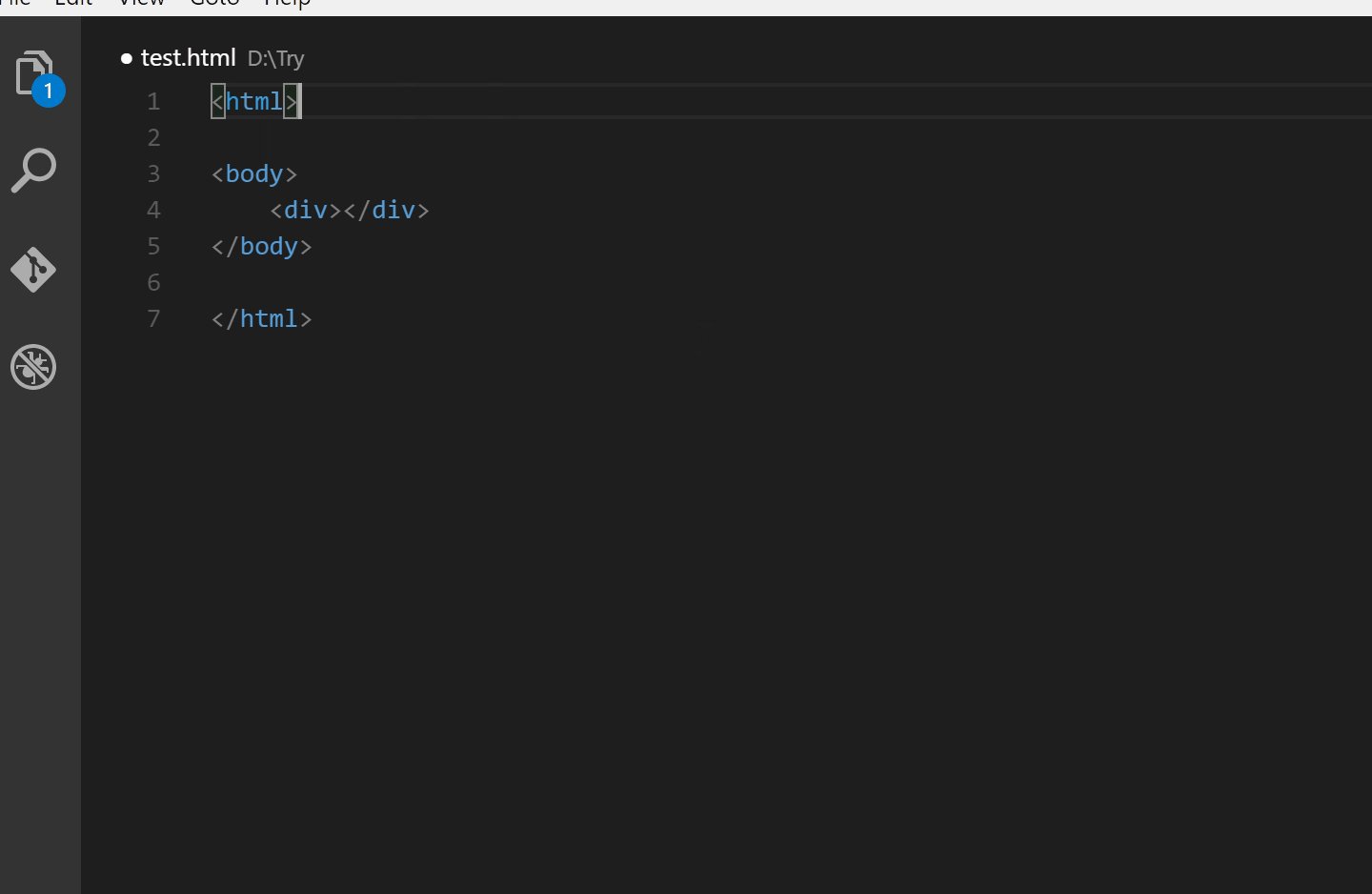
4. Auto Close Tag
Automatically add closing tag when you type in the closing bracket of the opening tag After closing tag is inserted, the cursor is between the opening and closing tag Set the tag list that would not be auto closed Automatically close self-closing tag Support auto close tag as Sublime Text 3 Use Keyboard Shortcut or Command Palette to add close tag manually
Installation Link
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Preview

5. Color highlight
This extension styles css/web colors found in your document.
Installation Link
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Preview
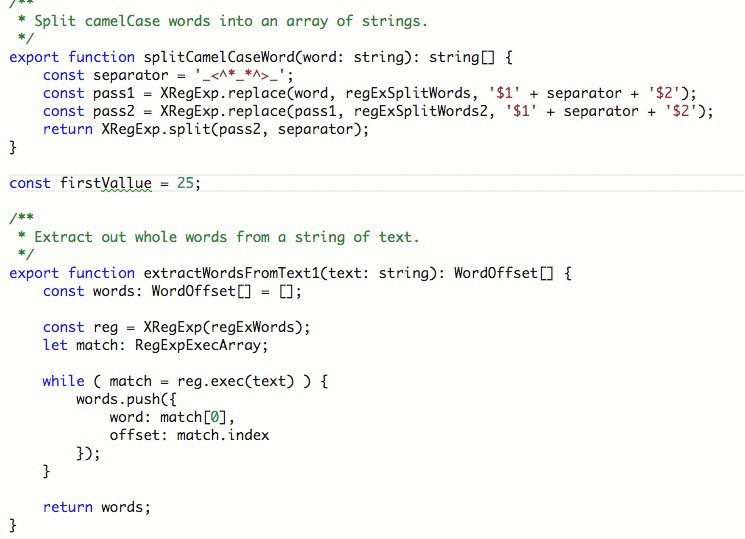
6. Code Spell Checker
A basic spell checker that works well with camelCase code.
The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.
Installation Link
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
Preview

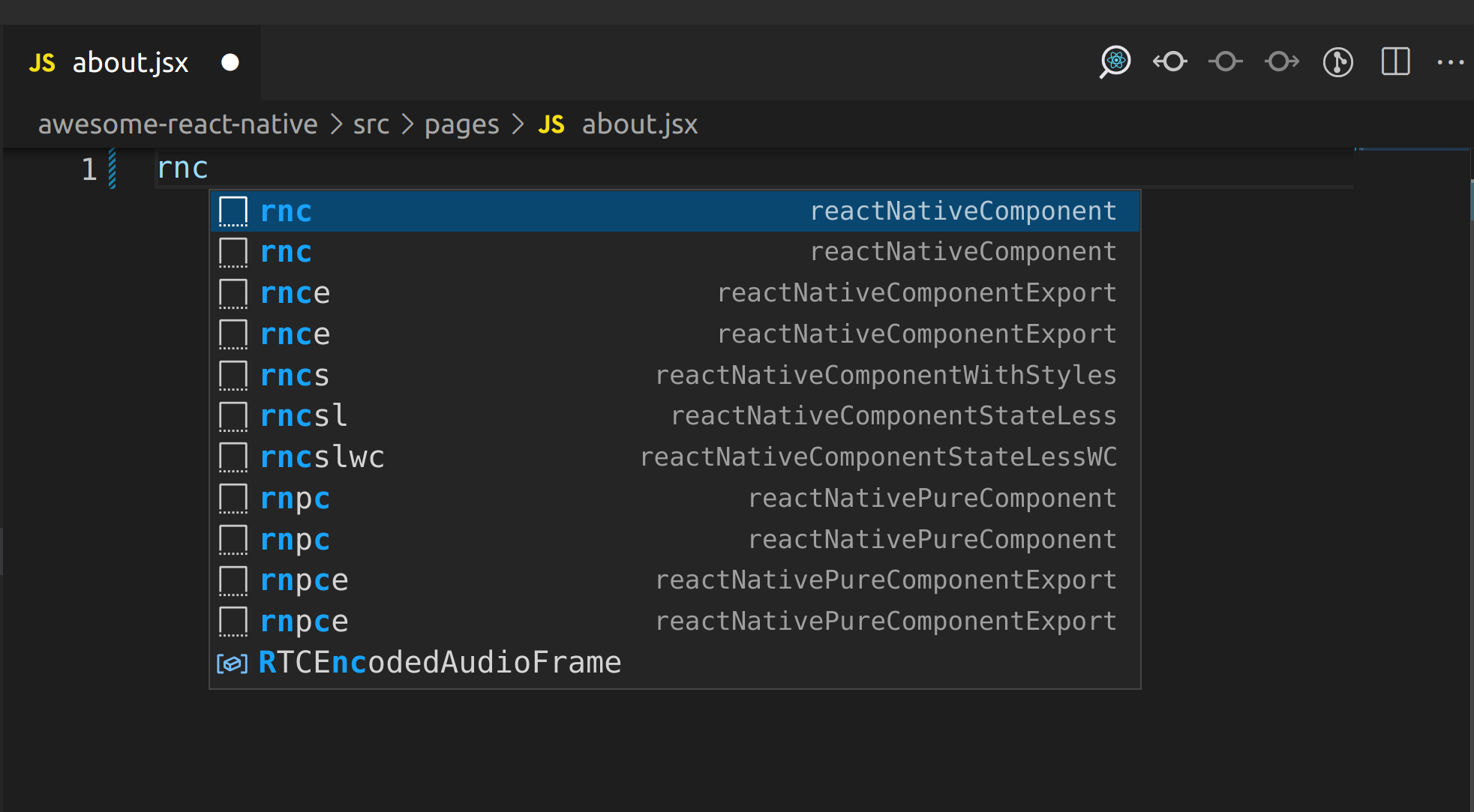
7. ES7+ React/Redux/React-Native snippets
JavaScript and React/Redux snippets in ES7+ with Babel plugin features for VS Code
Installation Link
https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
Preview

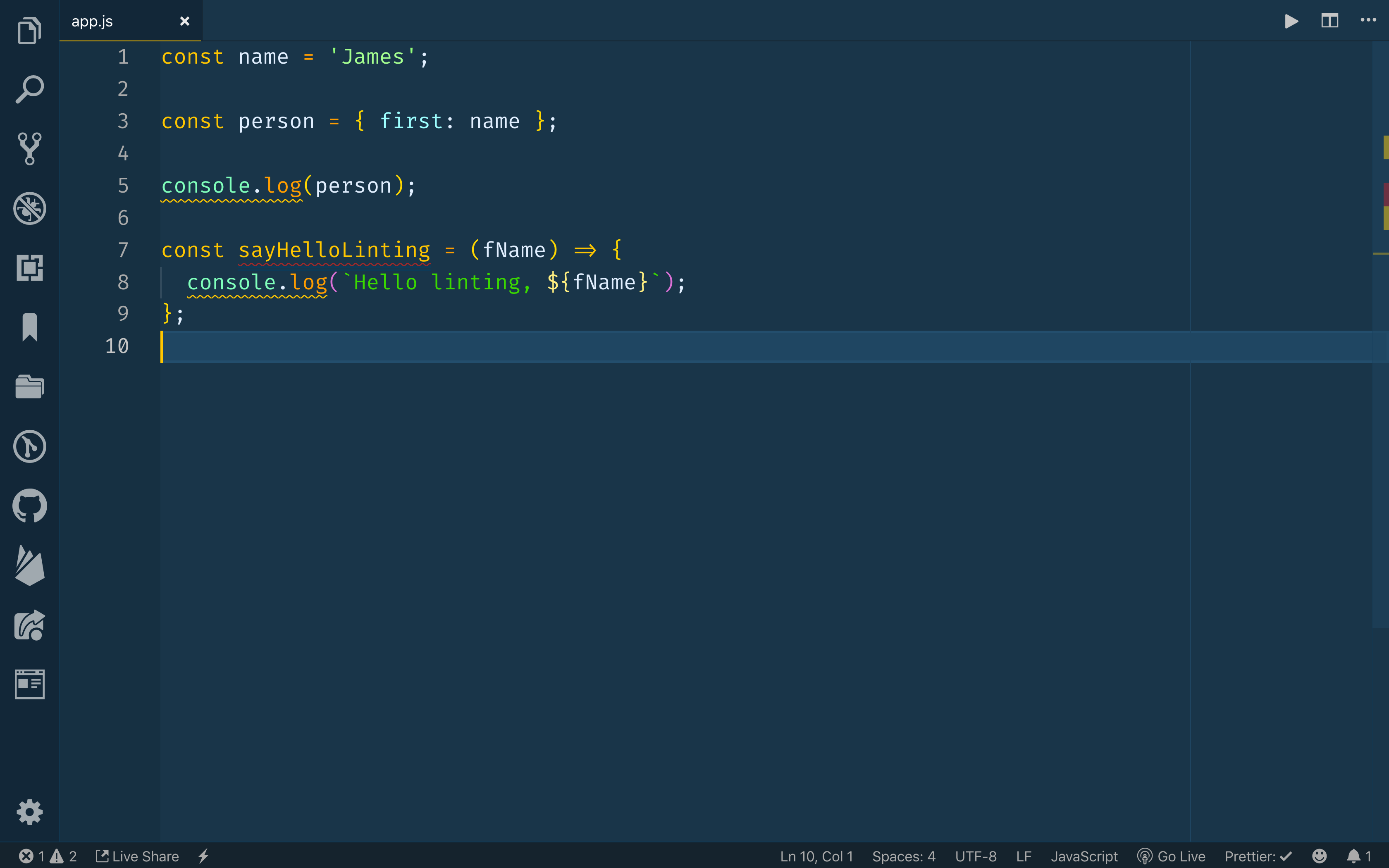
8. ESLint
Integrates ESLint JavaScript into VS Code. Find and fix problems in your JavaScript code
ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goal of making code more consistent and avoiding bugs. In many ways, it is similar to JSLint and JSHint with a few exceptions:
Installation Link
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Preview

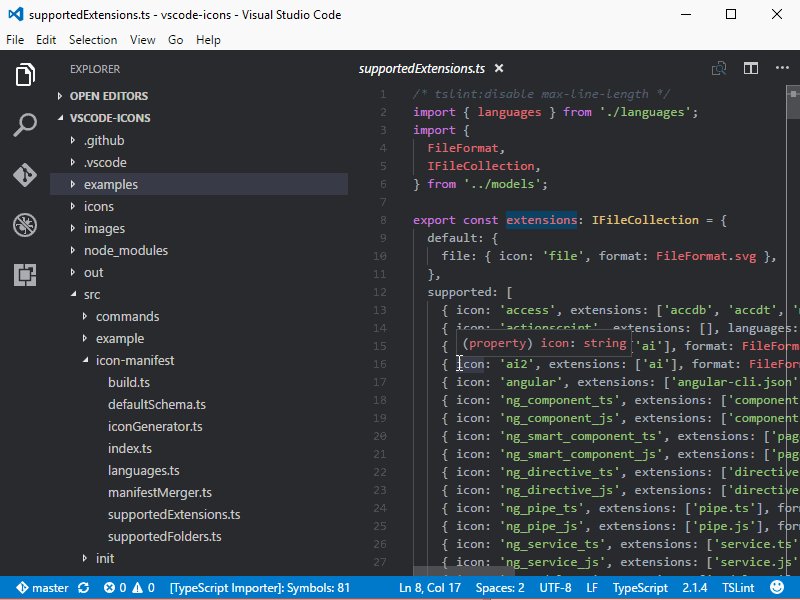
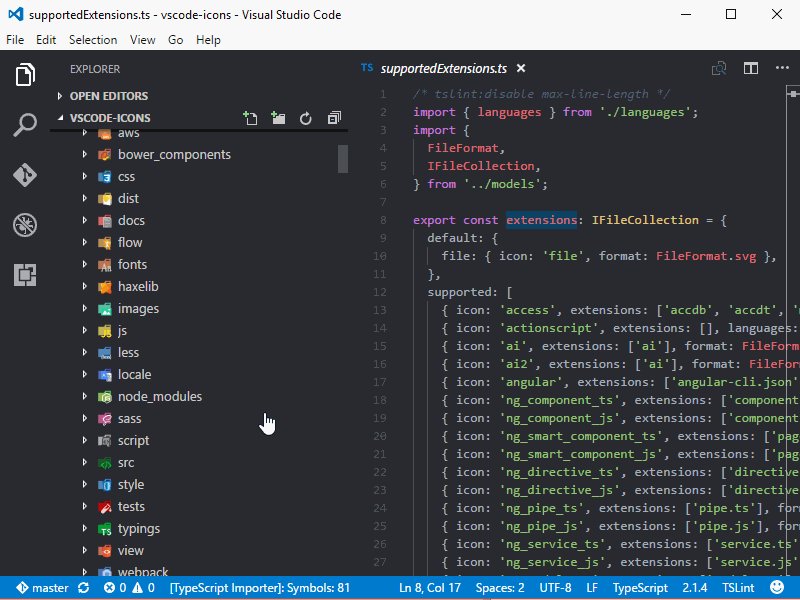
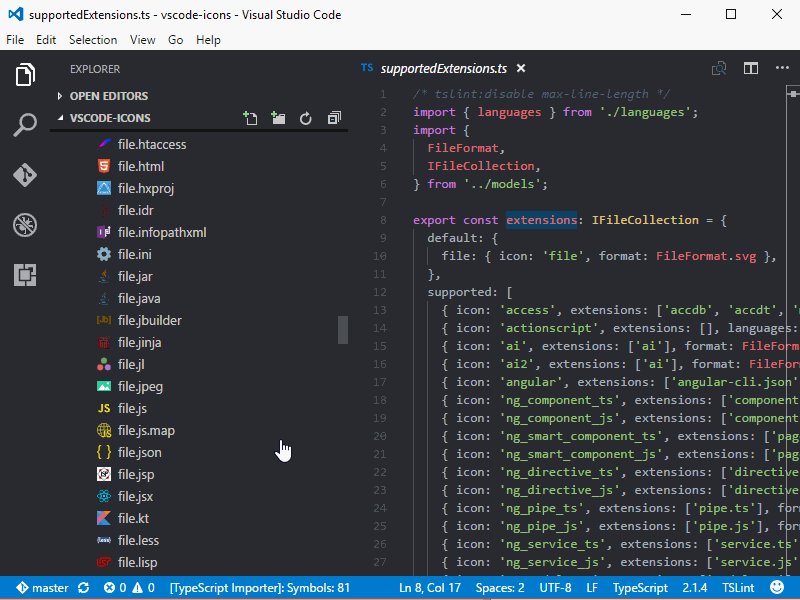
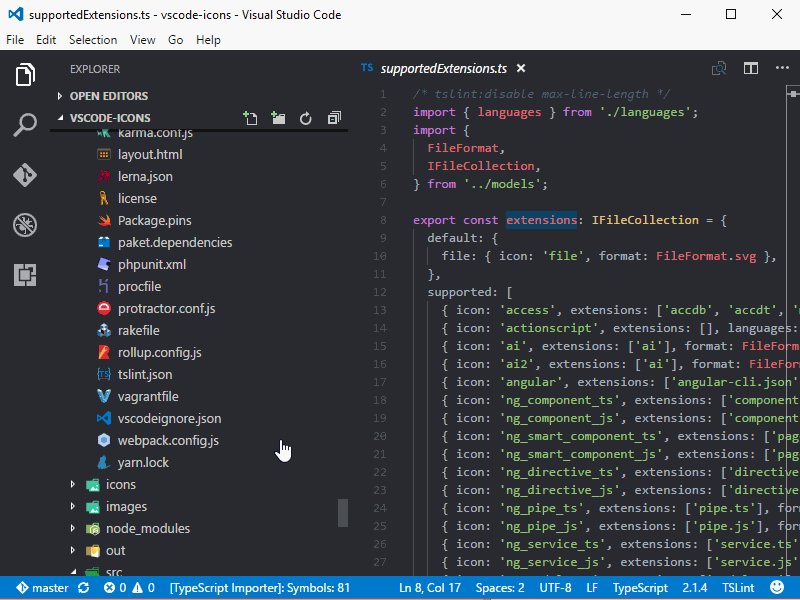
9. vscode-icons
Make your VSCode look pretty and recognize type of files at a glance with those nice icons
Installation Link
https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
Preview

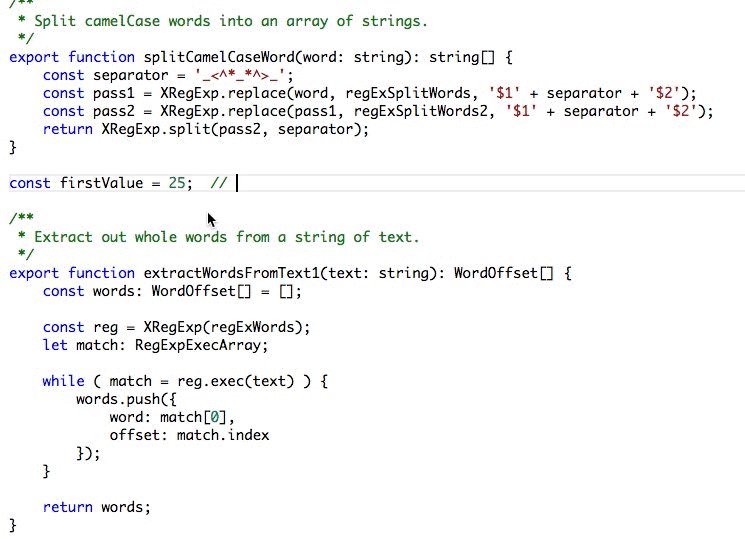
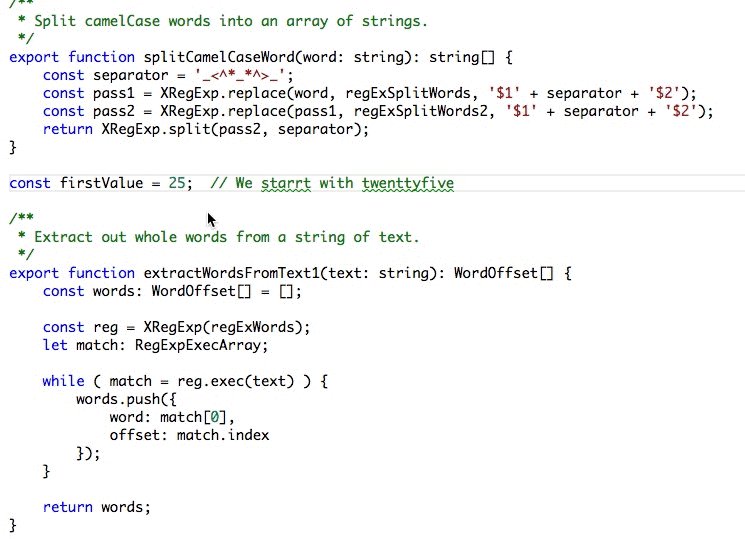
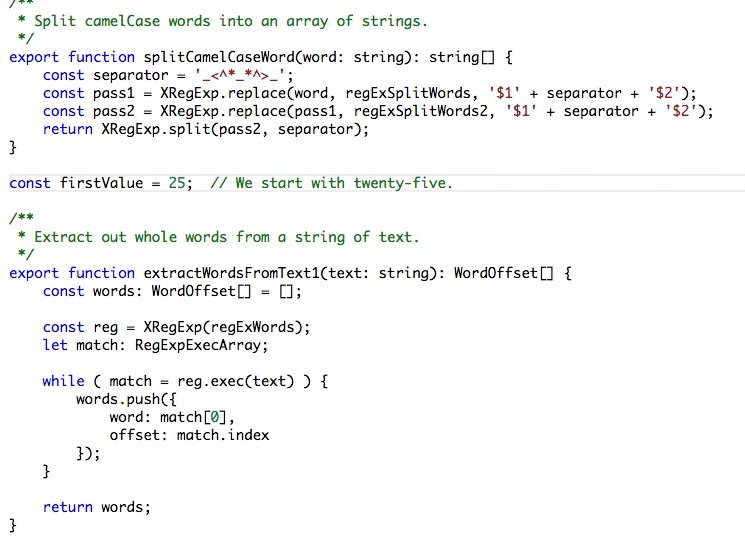
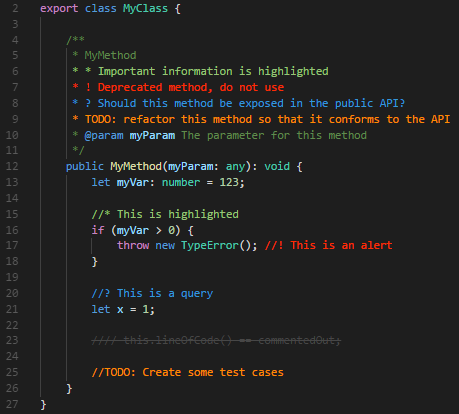
10. Better Comments
The Better Comments extension will help you create more human-friendly comments in your code. With this extension, you will be able to categorise your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
- Commented out code can also be styled to make it clear the code shouldn’t be there
- Any other comment styles you’d like can be specified in the settings
Installation Link
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
Preview

Installation
You need add the VSCode in path to run following commands
- Launch VS Code.
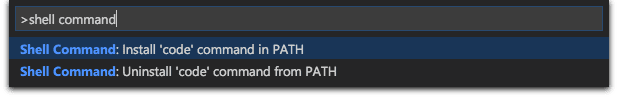
- Open the Command Palette (Cmd+Shift+P) and type ‘shell command’ to find the Shell Command: Install ‘code’ command in PATH command.

Unix
code --install-extension ms-vscode.cpptoolsWindowscode --install-extension ms-vscode.cpptoolsMaccode --install-extension ms-vscode.cpptools
Interested in extensions that I have installed?
Simply run following on your terminal/cmd prompt and you will get super charged VSCode for react native.
code --install-extension aaron-bond.better-commentscode --install-extension andys8.jest-snippetscode --install-extension BriteSnow.vscode-toggle-quotescode --install-extension burkeholland.simple-react-snippetscode --install-extension christian-kohler.npm-intellisensecode --install-extension christian-kohler.path-intellisensecode --install-extension CoenraadS.bracket-pair-colorizer-2code --install-extension cssho.vscode-svgviewercode --install-extension DavidAnson.vscode-markdownlintcode --install-extension dbaeumer.vscode-eslintcode --install-extension dsznajder.es7-react-js-snippetscode --install-extension eamodio.gitlenscode --install-extension eg2.vscode-npm-scriptcode --install-extension esbenp.prettier-vscodecode --install-extension flowtype.flow-for-vscodecode --install-extension formulahendry.auto-close-tagcode --install-extension fosshaas.fontsize-shortcutscode --install-extension fwcd.kotlincode --install-extension jasonnutter.search-node-modulescode --install-extension jundat95.react-native-snippetcode --install-extension kelset.rn-full-packcode --install-extension kumar-harsh.graphql-for-vscodecode --install-extension mathiasfrohlich.Kotlincode --install-extension mgmcdermott.vscode-language-babelcode --install-extension mikestead.dotenvcode --install-extension mkxml.vscode-filesizecode --install-extension msjsdiag.vscode-react-nativecode --install-extension naumovs.color-highlightcode --install-extension nickytonline.gatsby-extension-packcode --install-extension nickytonline.vscode-gatsby-snippetscode --install-extension npxms.hide-gitignoredcode --install-extension Orta.vscode-jestcode --install-extension PKief.material-icon-themecode --install-extension Shan.code-settings-synccode --install-extension silvenon.mdxcode --install-extension streetsidesoftware.code-spell-checkercode --install-extension tht13.html-preview-vscodecode --install-extension vscode-icons-team.vscode-iconscode --install-extension waderyan.gitblamecode --install-extension wayou.vscode-todo-highlightcode --install-extension wmaurer.change-casecode --install-extension xyc.vscode-mdx-previewcode --install-extension Zignd.html-css-class-completion
Share
Related Posts




Quick Links
Legal Stuff



