
Dynamic E-charts wrapper
April 01, 2023
1 min

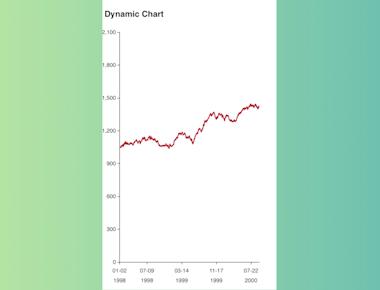
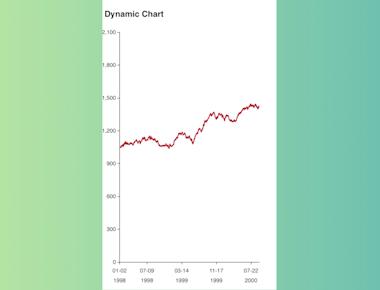
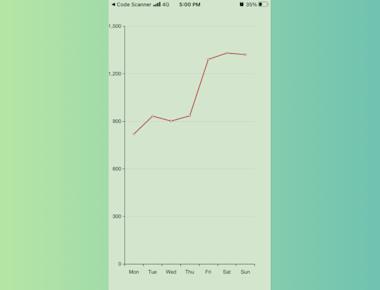
React-native-chart is a simple module for adding line charts, area charts, or bar charts to your React Native app.
npm i react-native-chart-kit --save
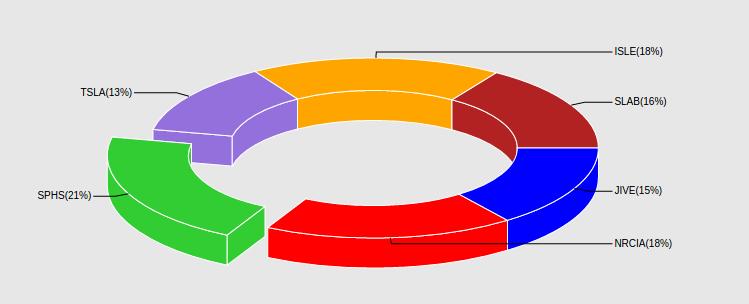
import React from 'react';import {SafeAreaView,Text,View,StyleSheet,Dimensions,ScrollView,} from 'react-native';import { PieChart } from 'react-native-chart-kit';const MyPieChart = () => {return (<><Text style={styles.header}>Pie Chart</Text><PieChartdata={[{name: 'Seoul',population: 21500000,color: 'rgba(131, 167, 234, 1)',legendFontColor: '#7F7F7F',legendFontSize: 15,},{name: 'Toronto',population: 2800000,color: '#F00',legendFontColor: '#7F7F7F',legendFontSize: 15,},{name: 'New York',population: 8538000,color: '#ffffff',legendFontColor: '#7F7F7F',legendFontSize: 15,},{name: 'Moscow',population: 11920000,color: 'rgb(0, 0, 255)',legendFontColor: '#7F7F7F',legendFontSize: 15,},]}width={Dimensions.get('window').width - 16}height={220}chartConfig={{backgroundColor: '#1cc910',backgroundGradientFrom: '#eff3ff',backgroundGradientTo: '#efefef',decimalPlaces: 2,color: (opacity = 1) => `rgba(0, 0, 0, ${opacity})`,style: {borderRadius: 16,},}}style={{marginVertical: 8,borderRadius: 16,}}accessor="population"backgroundColor="transparent"paddingLeft="15"absolute //for the absolute number remove if you want percentage/></>);};const App = () => {return (<SafeAreaView style={{flex: 1}}><ScrollView><View style={styles.container}><View><MyPieChart /></View></View></ScrollView></SafeAreaView>);};export default App;const styles = StyleSheet.create({container: {flex: 1,backgroundColor: 'white',justifyContent: 'center',alignItems: 'center',textAlign: 'center',padding: 10,},header: {textAlign: 'center',fontSize: 18,padding: 16,marginTop: 16,},});






Quick Links
Legal Stuff