
Single, Multiple Accordion With Switch
June 13, 2022
1 min

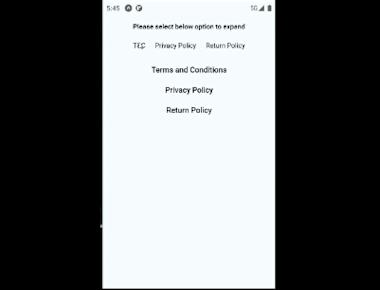
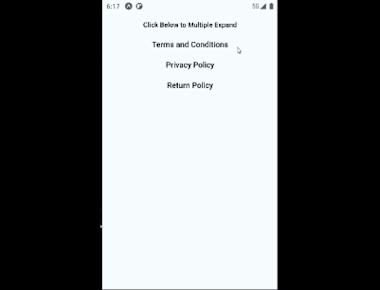
Animated collapsible component for React Native using the new Animated API with fallback. Good for accordions, toggles etc
npm install --save react-native-collapsible
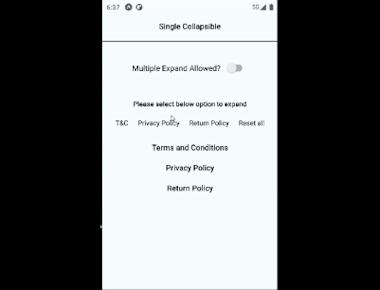
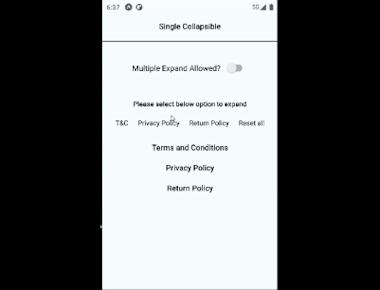
// import React in our codeimport React, { useState } from 'react';// import all the components we are going to useimport {SafeAreaView,Switch,ScrollView,StyleSheet,Text,View,TouchableOpacity,} from 'react-native';import Collapsible from 'react-native-collapsible';const App = () => {const [collapsed, setCollapsed] = useState(true);const toggleExpanded = () => {setCollapsed(!collapsed);};return (<SafeAreaView style={{ flex: 1 }}><View style={styles.container}><ScrollView>{/*Code for Single Collapsible Start*/}<TouchableOpacity onPress={toggleExpanded}><View style={styles.header}><Text style={styles.headerText}>Single Collapsible</Text>{/*Heading of Single Collapsible*/}</View></TouchableOpacity>{/*Content of Single Collapsible*/}<Collapsible collapsed={collapsed} align="center"><View style={styles.content}><Text style={{ textAlign: 'center' }}>This is a dummy text of Single Collapsible View</Text></View></Collapsible>{/*Code for Single Collapsible Ends*/}</ScrollView></View></SafeAreaView>);};export default App;const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#F5FCFF',paddingTop: 30,},header: {backgroundColor: '#F5FCFF',padding: 10,},headerText: {textAlign: 'center',fontSize: 16,fontWeight: '500',},content: {padding: 20,backgroundColor: '#fff',}});




Quick Links
Legal Stuff