
Basic Timeline Listview
April 15, 2023
1 min

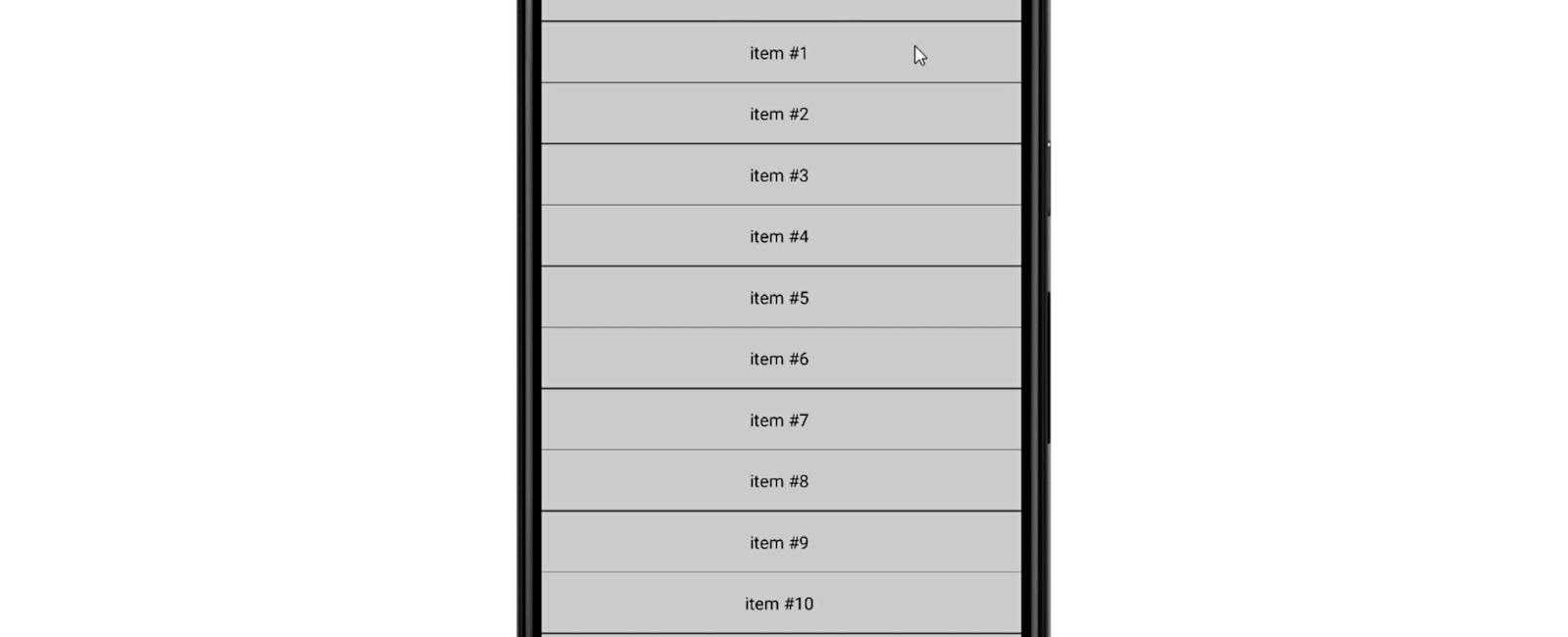
ListView - A core component designed for efficient display of vertically scrolling lists of changing data. The minimal API is to create a ListView.DataSource, populate it with a flat array of data blobs, and instantiate a ListView component with that data source and a renderRow callback which takes a blob from the data array and returns a renderable component.
npm install react-native-swipe-list-view --save --force
import React, { useState } from 'react';import {Animated,Dimensions,StyleSheet,Text,TouchableHighlight,View,} from 'react-native';import { SwipeListView } from 'react-native-swipe-list-view';const rowTranslateAnimatedValues = {};Array(20).fill('').forEach((_, i) => {rowTranslateAnimatedValues[`${i}`] = new Animated.Value(1);});export default function SwipeToDelete() {const [listData, setListData] = useState(Array(20).fill('').map((_, i) => ({ key: `${i}`, text: `item #${i}` })));const onSwipeValueChange = swipeData => {const { key, value } = swipeData;if (value < -Dimensions.get('window').width &&!this.animationIsRunning) {this.animationIsRunning = true;Animated.timing(rowTranslateAnimatedValues[key], {toValue: 0,duration: 200,}).start(() => {const newData = [...listData];const prevIndex = listData.findIndex(item => item.key === key);newData.splice(prevIndex, 1);setListData(newData);this.animationIsRunning = false;});}};const renderItem = data => (<Animated.Viewstyle={[styles.rowFrontContainer,{height: rowTranslateAnimatedValues[data.item.key].interpolate({inputRange: [0, 1],outputRange: [0, 50],}),},]}><TouchableHighlightonPress={() => console.log('You touched me')}style={styles.rowFront}underlayColor={'#AAA'}><View><Text>{data.item.text} </Text></View></TouchableHighlight></Animated.View>);const renderHiddenItem = () => (<View style={styles.rowBack}><View style={[styles.backRightBtn, styles.backRightBtnRight]}><Text style={styles.backTextWhite}>Delete</Text></View></View>);return (<View style={styles.container}><SwipeListViewdisableRightSwipedata={listData}renderItem={renderItem}renderHiddenItem={renderHiddenItem}rightOpenValue={-Dimensions.get('window').width}previewRowKey={'0'}previewOpenValue={-40}previewOpenDelay={3000}onSwipeValueChange={onSwipeValueChange}useNativeDriver={false}/></View>);}const styles = StyleSheet.create({container: {backgroundColor: 'white',flex: 1,paddingTop: 45},backTextWhite: {color: '#FFF',},rowFront: {alignItems: 'center',backgroundColor: '#CCC',borderBottomColor: 'black',borderBottomWidth: 1,justifyContent: 'center',height: 50,},rowBack: {alignItems: 'center',backgroundColor: 'red',flex: 1,flexDirection: 'row',justifyContent: 'space-between',paddingLeft: 15,},backRightBtn: {alignItems: 'center',bottom: 0,justifyContent: 'center',position: 'absolute',top: 0,width: 75,},backRightBtnRight: {backgroundColor: 'red',right: 0,},});
Coming Soon…






Quick Links
Legal Stuff