
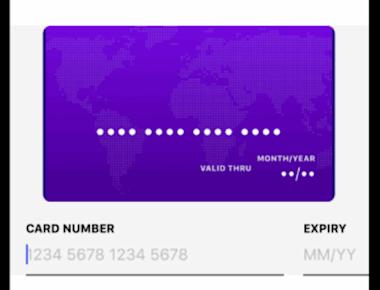
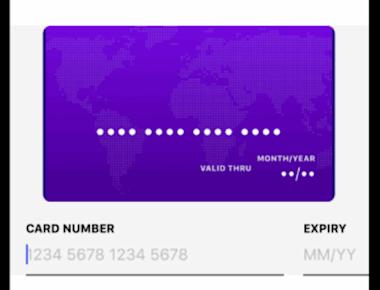
Animated Credit Card Input With Data Access
June 13, 2022
1 min

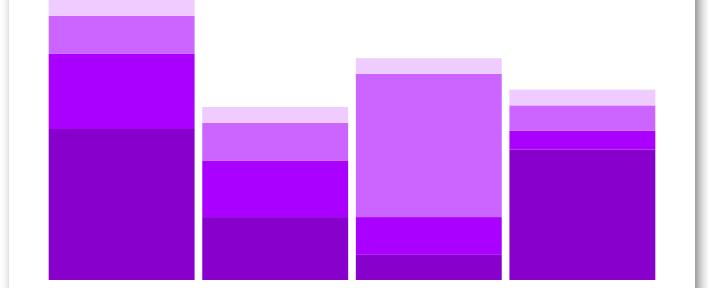
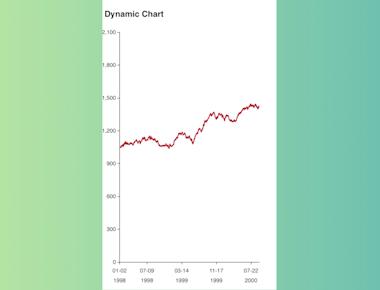
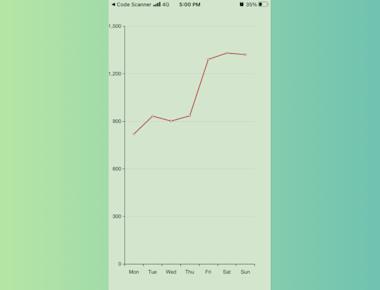
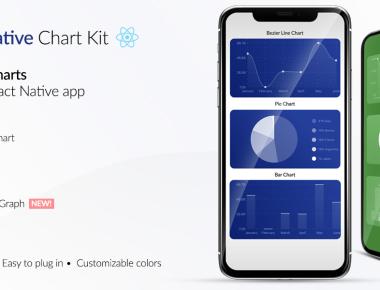
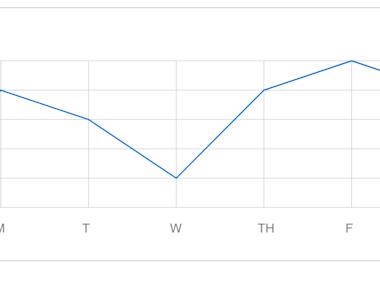
React-native-chart is a simple module for adding line charts, area charts, or bar charts to your React Native app.
npm i react-native-chart-kit --save
import React from 'react';import {SafeAreaView,Text,View,StyleSheet,Dimensions,ScrollView,} from 'react-native';import { StackedBarChart } from 'react-native-chart-kit';const App = () => {return (<SafeAreaView style={{flex: 1}}><ScrollView><View style={styles.container}><View><MyStackedBarChart /></View></View></ScrollView></SafeAreaView>);};export default App;const styles = StyleSheet.create({container: {flex: 1,backgroundColor: 'white',justifyContent: 'center',alignItems: 'center',textAlign: 'center',padding: 10,},header: {textAlign: 'center',fontSize: 18,padding: 16,marginTop: 16,},});






Quick Links
Legal Stuff