
React Native Vector Icons
June 25, 2022
1 min

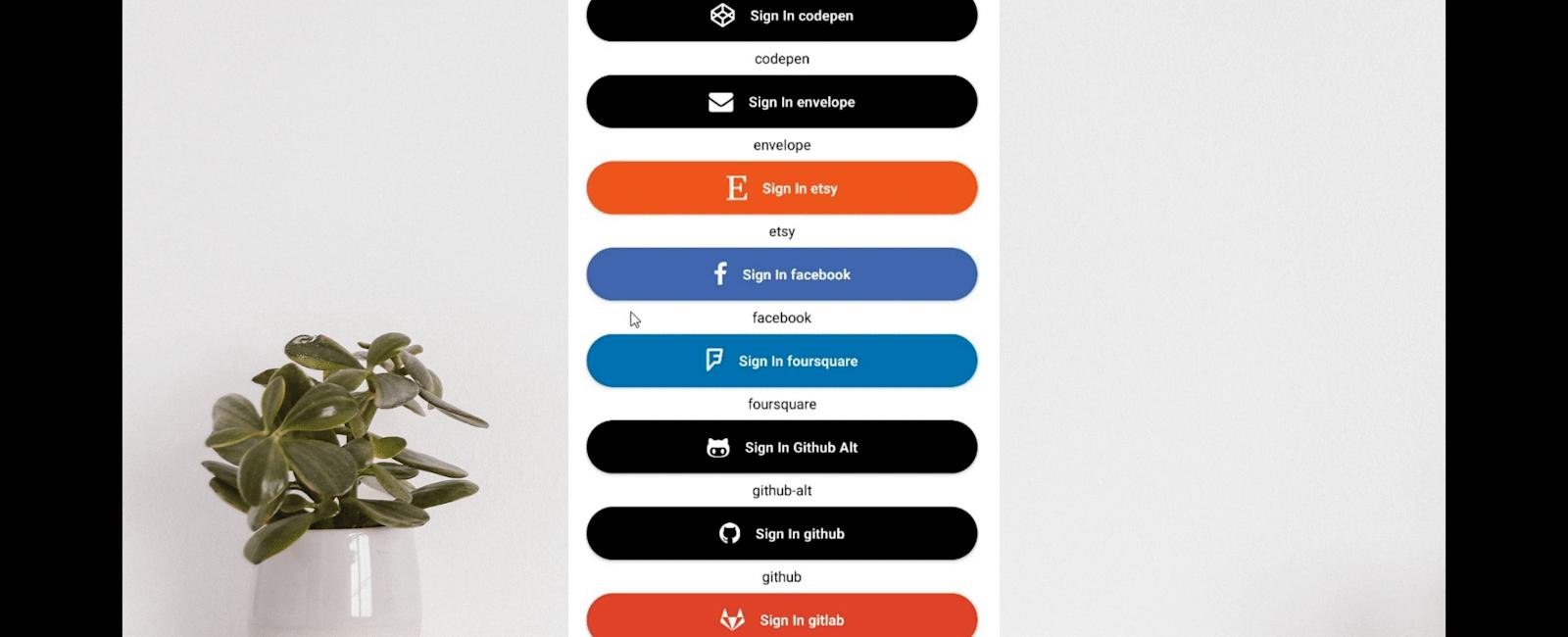
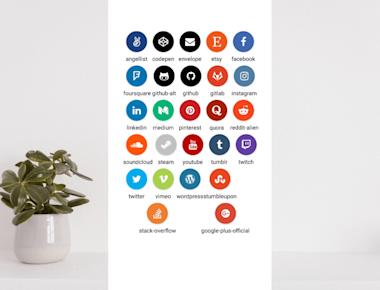
Perfect for buttons, logos and nav/tab bars. Easy to extend, style and integrate into your project.
npm install react-native-elements --save
import React from 'react';import { SafeAreaView, StyleSheet, ScrollView, Text, View } from 'react-native';import { SocialIcon } from 'react-native-elements';const App = () => {return (<SafeAreaView style={{ flex: 1 }}><ScrollView><View style={styles.container}><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In angellist"buttontype="angellist"onPress={() => {alert('angellist');}}/><Text style={{ textAlign: 'center' }}>angellist</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In codepen"buttontype="codepen"onPress={() => {alert('codepen');}}/><Text style={{ textAlign: 'center' }}>codepen</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In envelope"buttontype="envelope"onPress={() => {alert('envelope');}}/><Text style={{ textAlign: 'center' }}>envelope</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In etsy"buttontype="etsy"onPress={() => {alert('etsy');}}/><Text style={{ textAlign: 'center' }}>etsy</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcon//Social Icon using react-native-elementsbutton//To make a button type Social Icontitle="Sign In facebook"//Title of Social Buttontype="facebook"//Type of Social IcononPress={() => {//Action to perform on press of Social Iconalert('facebook');}}/><Text style={{ textAlign: 'center' }}>facebook</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In foursquare"buttontype="foursquare"onPress={() => {alert('foursquare');}}/><Text style={{ textAlign: 'center' }}>foursquare</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In Github Alt"altbuttontype="github-alt"onPress={() => {alert('github-alt');}}/><Text style={{ textAlign: 'center' }}>github-alt</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In github"buttontype="github"onPress={() => {alert('github');}}/><Text style={{ textAlign: 'center' }}>github</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In gitlab"buttontype="gitlab"onPress={() => {alert('gitlab');}}/><Text style={{ textAlign: 'center' }}>gitlab</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In instagram"buttontype="instagram"onPress={() => {alert('instagram');}}/><Text style={{ textAlign: 'center' }}>instagram</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In linkedin"buttontype="linkedin"onPress={() => {alert('linkedin');}}/><Text style={{ textAlign: 'center' }}>linkedin</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In medium"buttontype="medium"onPress={() => {alert('medium');}}/><Text style={{ textAlign: 'center' }}>medium</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In pinterest"buttontype="pinterest"onPress={() => {alert('pinterest');}}/><Text style={{ textAlign: 'center' }}>pinterest</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In quora"buttontype="quora"onPress={() => {alert('quora');}}/><Text style={{ textAlign: 'center' }}>quora</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In reddit-alien"buttontype="reddit-alien"onPress={() => {alert('reddit');}}/><Text style={{ textAlign: 'center' }}>reddit-alien</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In soundcloud"buttontype="soundcloud"onPress={() => {alert('soundcloud');}}/><Text style={{ textAlign: 'center' }}>soundcloud</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In Stack Overflow"buttontype="stack-overflow"onPress={() => {alert('stack-overflow');}}/><Text style={{ textAlign: 'center' }}>stack-overflow</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In steam"buttontype="steam"onPress={() => {alert('steam');}}/><Text style={{ textAlign: 'center' }}>steam</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In youtube"buttontype="youtube"onPress={() => {alert('youtube');}}/><Text style={{ textAlign: 'center' }}>youtube</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In tumblr"buttontype="tumblr"onPress={() => {alert('tumblr');}}/><Text style={{ textAlign: 'center' }}>tumblr</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In twitch"buttontype="twitch"onPress={() => {alert('twitch');}}/><Text style={{ textAlign: 'center' }}>twitch</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In twitter"buttontype="twitter"onPress={() => {alert('twitter');}}/><Text style={{ textAlign: 'center' }}>twitter</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In Google Plus"buttontype="google-plus-official"onPress={() => {alert('google');}}/><Text style={{ textAlign: 'center' }}>google-plus-official</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In vimeo"buttontype="vimeo"onPress={() => {alert('vimeo');}}/><Text style={{ textAlign: 'center' }}>vimeo</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In wordpress"buttontype="wordpress"onPress={() => {alert('wordpress');}}/><Text style={{ textAlign: 'center' }}>wordpress</Text></View><View style={{ width: '100%', flexDirection: 'column' }}><SocialIcontitle="Sign In stumbleupon"buttontype="stumbleupon"onPress={() => {alert('stumbleupon');}}/><Text style={{ textAlign: 'center' }}>stumbleupon</Text></View></View></ScrollView></SafeAreaView>);};const styles = StyleSheet.create({container: {flex: 1,alignItems: 'center',justifyContent: 'center',padding: 16,},heading: {fontSize: 20,textAlign: 'center',},textStyle: {fontSize: 16,textAlign: 'center',color: 'grey',marginVertical: 16,},});export default App;



Quick Links
Legal Stuff