
Vertical Step indicator
May 06, 2023
1 min

The fallback avatar’s color may be set by passing in the bgColor prop, or you can customize the range of colors used by passing in an array of bgColors. The component uses a simple calculation to consistently use the same color for the same user’s name every time.
| Attribute | Type | Default Value | Description |
|---|---|---|---|
name | string | 'John Doe' | name used for generating initials |
src | string | undefined | source image on the internet to display |
bgColor | string | undefined | custom background color for the initials |
bgColors | array | see index.js | custom array of background colors to choose from |
textColor | string | '#fff' | custom text color for the initials font |
size | number | 32 | custom size that defines both the avatar and the initials font size |
imageStyle | object | undefined | custom image styling to append to the Image component displays the source image |
textStyle | object | undefined | custom text styling to append to the Text component that displays initials |
style | object | undefined | custom style to append to the UserAvatar component container |
borderRadius | number | size * 0.5 | custom border radius for the component |
component | React.Component | undefined | custom component to display instead of initials or source image |
npm install @muhzi/react-native-user-avatar --force
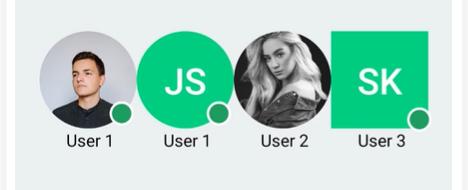
import { Text, View, StyleSheet } from 'react-native';import Constants from 'expo-constants';import UserAvatar from '@muhzi/react-native-user-avatar';export default function App() {return (<View style={styles.container}><View style={styles.separator} ><UserAvatarsize={80}activesrc="https://images.unsplash.com/photo-1535713875002-d1d0cf377fde?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2900&q=80"/><Text style={{alignSelf : 'center'}}> User 1</Text></View><View style={styles.separator}><UserAvatar userName="Josh Samuel" size={80} active /><Text style={{alignSelf : 'center'}}> User 1</Text></View><View style={styles.separator} ><UserAvatarsize={80}src="https://images.unsplash.com/photo-1578635374554-b07c9b1619b0?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=80"/><Text style={{alignSelf : 'center'}}> User 2</Text></View><View style={styles.separator}><UserAvatarinitialName="SK"size={80}activerounded={false}backgroundColors={['#575fcf', '#ef5777', '#0be881']}/><Text style={{alignSelf : 'center'}}> User 3</Text></View></View>);}const styles = StyleSheet.create({container: {flex: 1,flexDirection: 'row',alignItems: 'center',justifyContent: 'center',paddingTop: Constants.statusBarHeight,backgroundColor: '#ecf0f1',padding: 8,},separator: {marginTop: 16,},});
Coming Soon…






Quick Links
Legal Stuff